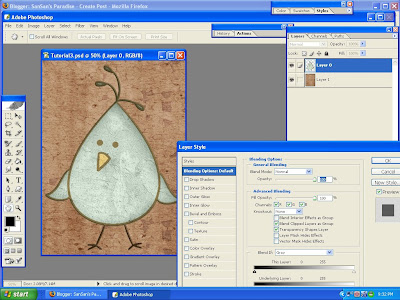
Step 1. Have the layer active that you want to change and double click on the layer thumb to open layer styles.

Step 2. Check the Stroke Box at the very bottom (left side).
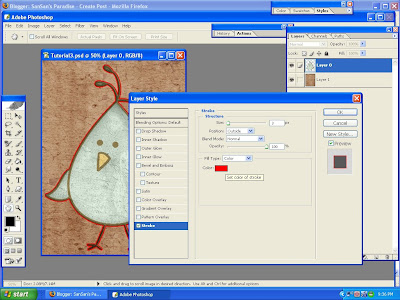
What you will get is the default setting of a red stroke of 3 pixels. Don't panic.

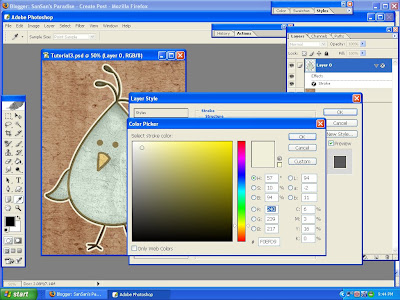
Step 3. Click on the RED color sample box..this takes you to the color picker. Make all the CMYK values 0 if you want white. In this case I wanted a light natural color, so I gave it C6 M3 Y16 K0

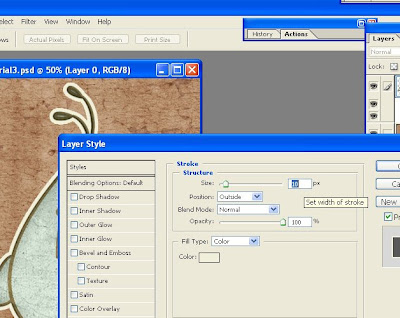
Step 4. Now you change the stroke width: use the slider or type in the size you want. While you're in there, go ahead and apply a drop shadow.

See! Wasn't that simple!?

You can try your hand at word art...

I post the same tutorials on our CT blog for Ziggle Designs and I am starting off easy ones. I will eventually get into more intermediate tuts, so please stay tuned.










No comments:
Post a Comment